- トップ >
- ページのカスタマイズ >
- メニューとタグを活用する >
- BiNDのメニューをカスタマイズする
BiNDのメニューをカスタマイズする
管理番号: 3-6-01
BiND5で利用できるメニューやカスタムタグの便利な使い方について紹介します。
メニューを編集する
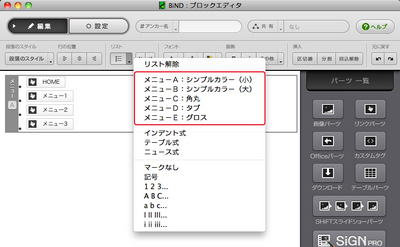
BiND5のグローバルメニューやサイドメニューは、〈ブロックエディタ〉から作成できます。あらかじめ、リンクパーツを複数項目用意しておいて、〈リスト〉のプルダウンメニューから「メニューA」から「メニューE」のいずれかを選択するだけです。メニューの名称はリンクパーツの「テキスト」から変更できます。

メニューA
メニューB
メニューC
メニューD
メニューE
メニューのスキンを変更する
〈ブロックエディタ〉の〈設定〉から〈ブロックスキン〉を変更すると、メニューのデザインを変更できます。
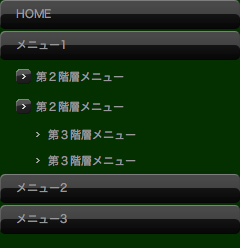
サイドメニューを変更する
同じメニューを、「サイドA」か「サイドB」のエリアに配置すると、縦長のメニューになります。この場合には、メニューの階層表示が可能です。

階層はリストをインデント(字下げ)を適用するだけで行えます。

階層は3層目までメニューに表示されます。

- 関連エントリーはありません。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.