テクニカルサポートからの重要なお知らせ
- トップ >
- ページのカスタマイズ >
- サイトエディタでページを設定する >
- CSS詳細設定を利用する
CSS詳細設定を利用する
BiND6では、レイアウトやデザインの細かい部分を調整可能な「CSS詳細設定」機能が追加されました。この機能を使用すると、特定部分のテキストのサイズや色を変更したり、行間を数値で設定したり、ブロックを囲む境界線のスタイルを自由に設定したりすることができます。詳細な仕様は「CSS詳細設定リファレンス」を参照してください。
ここでは、ブロックエディタでCSS詳細設定を利用する方法を解説します。
ご利用につきましては、サポート対象外とさせていただいております。
設定画面を表示する
設定するブロックをブロックエディタで開き、〈設定〉をクリックします。

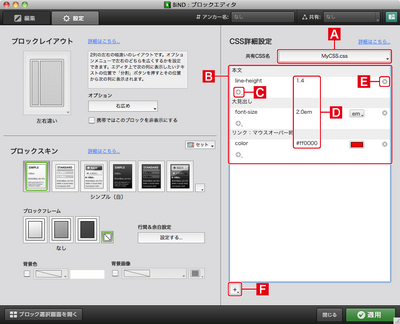
共有CSS名
ブロックスキンの「セット」にあたるもので、CSSの設定に名前を付けてまとめて保存したものです。クリックするとメニューが開き、設定の切り替えや新規作成、削除などができます。なお、共有CSS名には全角文字は使用できません。また、CSS詳細設定の内容は、同じ共有CSS名を選択しているブロックと共有されます。

プロパティリスト
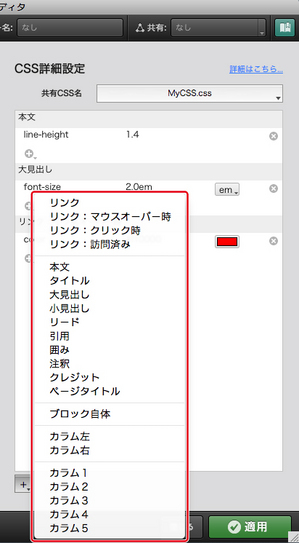
選択中の共有CSSに設定されているプロパティのリストが表示されます。プロパティは、「本文」「大見出し」「リード」といったカテゴリーに対して設定します。
プロパティ追加ボタン
クリックすると使用可能なプロパティがメニューで表示され、選択したプロパティがリストに追加されます。ここで表示されないプロパティは使用できません。

プロパティの値
各プロパティの値です。クリックすると編集できます。
プロパティ削除ボタン
プロパティを削除します。この時、該当するカテゴリーにプロパティが1つもなくなった場合、カテゴリーも同時に削除されます。
カテゴリー追加ボタン
CSSプロパティリストに目的のカテゴリーがない時に、ここからカテゴリーを追加できます。

共有CSSを新規作成する
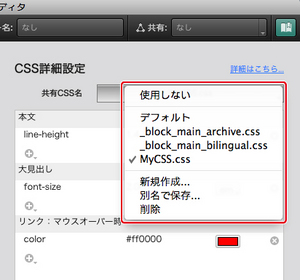
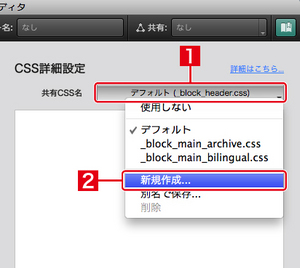
「共有CSS名」の右のボタンをクリックし[1]、〈新規作成〉を選択します[2]。

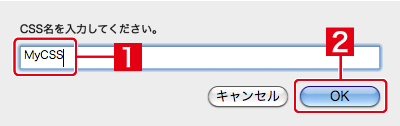
名前を入力するダイアログボックスが開くので、任意の名前を入力し[1]、〈OK〉をクリックします[2]。全角文字は使用できません。ここでは「MyCSS」とします。

設定対象のカテゴリーを追加する
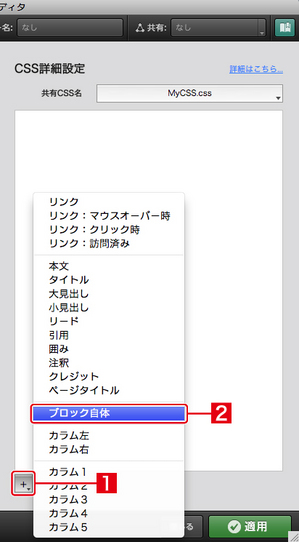
カテゴリー追加ボタンをクリックし[1]、カテゴリーを追加します。ここでは〈ブロック自体〉を選択します[2]。

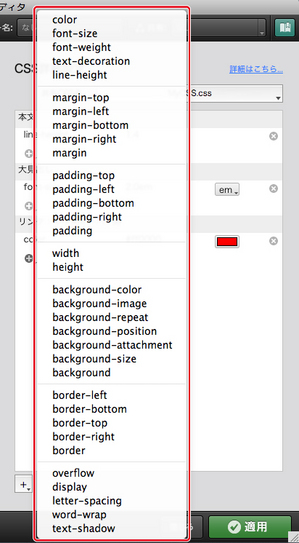
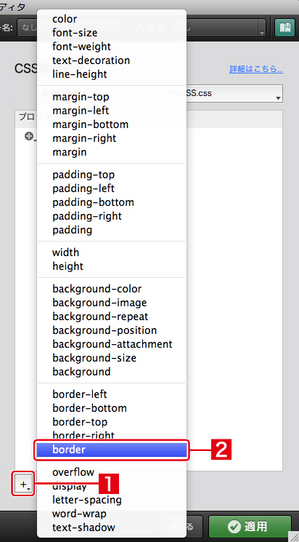
プロパティを追加する
プロパティ追加ボタンをクリックし[1]、プロパティを追加します。ここでは〈border〉を選択します[2]。

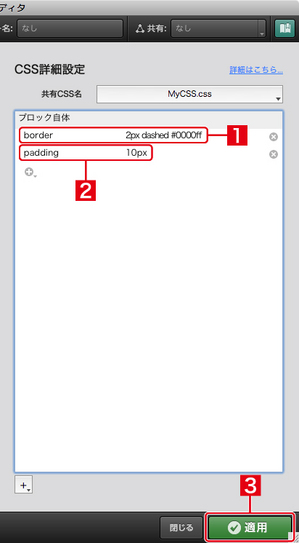
プロパティを編集する
上で追加した「border」プロパティの値の部分をクリックし、内容を編集します[1]。ここでは「2px dashed #0000ff」に書き換えます。同様に「padding」プロパティを追加し、値を「10px」に書き換えます[2]。
編集が終わったら〈適用〉をクリックします[3]。
CSS詳細設定を行っても、反映されない場合があります。これはテンプレートやテーマのCSSが優先されているためです。このような場合はプロパティに「!important」と追加入力してください。
例)2px dashed #0000ff !important
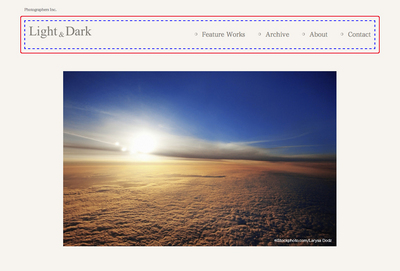
動作確認をする
サイトエディタに戻り、〈PCブラウザ〉をクリックして動作確認をしましょう。

閲覧する環境によっては、ページの読み込みが完了してからCSSが適用されるまでに若干タイムラグが生じる場合がございます。
| < Webブラウザでサイトをプレビューする(W ... | パーツの概要を理解する > |